スマホのデザインでは定番のハンバーガーメニューですが
このハンバーガメニューをよく見るとアニメーションが使われています。
Webサイトの動きにこだわりたいならここも押さえておきたいポイントです!
ちなみにコーディングベースのハンバーガメニューアイコンはよくある3本線が並んでいるものではありません。
点が3つ並んでいるミートボールメニューと呼ばれるアイコンをサイトの雰囲気に合わせてデザインしています。
アイコンが違うだけで意味は同じです。

1.アイコンの動き
画面右上のハンバーガーアイコンは、メニューを開くとバツマークなど「閉じる」を意味したアイコンに変わります。
コーディングベースでは両サイドの括弧が移動してバツに変形します。
ハンバーガーメニューですと、3本の線の内1本は消えて残り2本がバツマークに変形巣るというのがよくある動きです。
下のサイトではハンバーガーメニューの動きサンプルが紹介されています。
同じ3本線のメニューでもいろいろな動きのアニメーションをつけられることが分かると思います。
https://jonsuh.com/hamburgers/
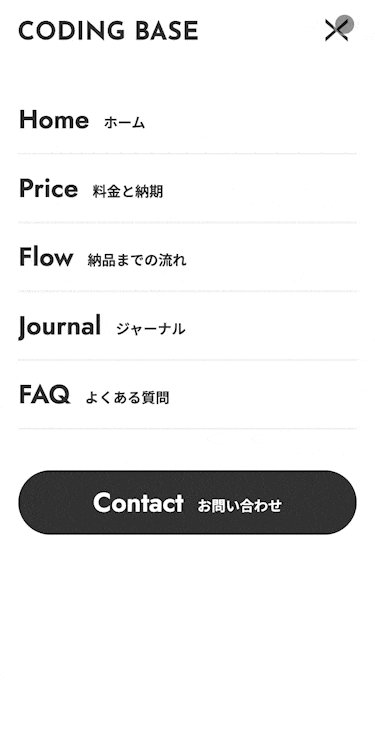
2.グローバルナビゲーションの出現の仕方
ハンバーガーアイコンを押すとグローバルナビゲーションが出てきます。
コーディングベースでは右からスライドで出てきています。
グローバルナビゲーションが出てくる際のアニメーションには、
上から、下から、右から、左から、中央からなど位置の指定と
フェードイン、スライドイン、ズームインなど動きの指定が必要です。
アニメーションにかかる時間や、速度の変化でもかなり印象が変わってきます。
3.ナビゲーション内の要素の出現の仕方
これは必須ではないのですが、
グローバルナビゲーションの中にある要素の出現にもアニメーションをつけるとリッチな動きになります。
コーディングベースでは、右からスライドするグローバルナビゲーション出現の動きが完全に終わってから中の要素が出現します。
さらに1つ1つの要素を時間差で出現させているため、一番上のHomeが最初に表示され、一番下のContactが最後に表示されます。
よく見ないと分かりにくいかもですが、このアニメーションを指定しているかしていないかでは動きのリッチさが全然違います。
ここまでハンバーガーメニューのアニメーションを説明してきましたが、
色々な動きをつけられることは分かったけど自分で考えるのは難しいと感じる方も多いと思います。
ご安心ください!
コーディングベースでは、特に動きのご指定がなければ
1.アイコンの動き、および2.グローバルナビゲーションの出現の仕方は、サイトの雰囲気に合わせて無料で実装させていただきます。
エンジニアは様々なサイトのコーディング経験があり、社内にデザイナーもおりますので、ご依頼いただくデザインにピッタリな動きを選ばせていただきます。
もちろん、動きにこだわりたいという要望も大歓迎です。
お気軽にご相談ください!
 コーディングの代行・外注は
コーディングの代行・外注は